3つある「左右反転」を理解しよう
閲覧数 44323
FireAlpaca には「左右反転」が3つあります。同じ名称ですが機能が異なりますので、その違いをみていきましょう。
- メニューバー「編集」>「左右反転」
- メニューバー「レイヤー」>「回転」>「左右反転」
- メニューバー「表示」>「左右反転」
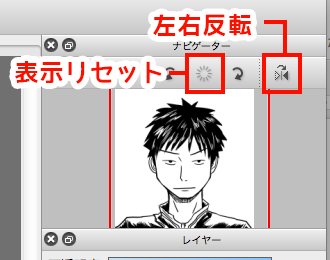
ナビゲーターウィンドウの「表示反転」は「表示」>「左右反転」と同じ機能です。

では、実際に下のイラストを左右反転して、各「左右反転」の機能を理解しましょう。

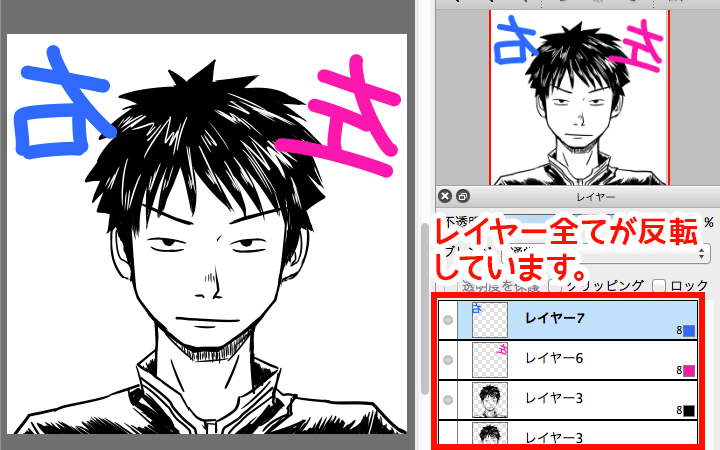
メニューバー「編集」>「左右反転」
全てのレイヤー、データそのものを左右反転します。

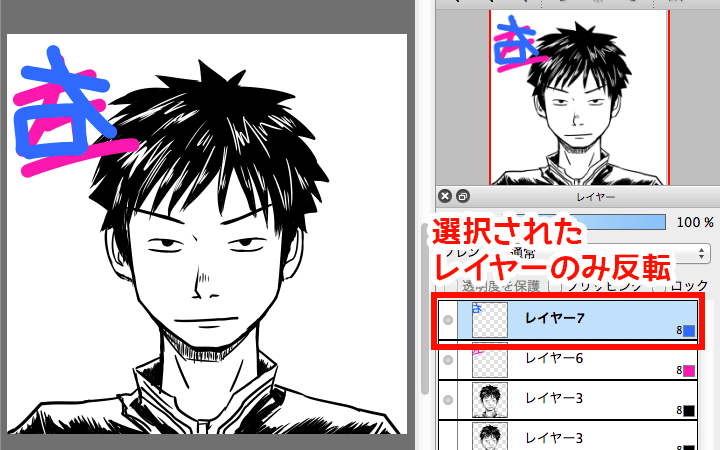
メニューバー「レイヤー」>「回転」>「左右反転」
選択したレイヤーのみ、データそのものを左右反転します。他のレイヤーは反転されません。

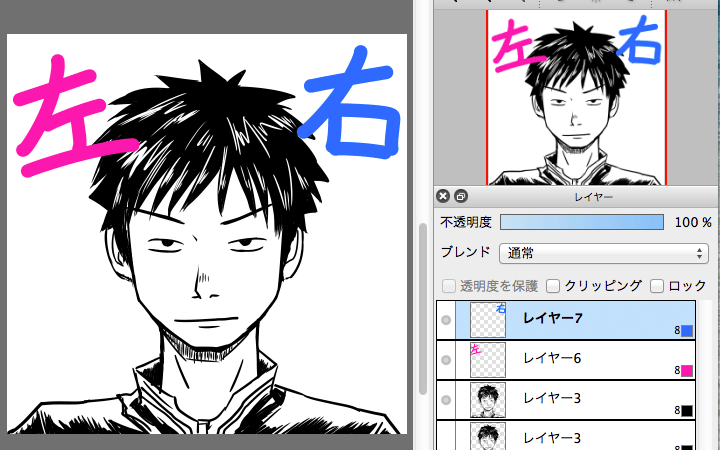
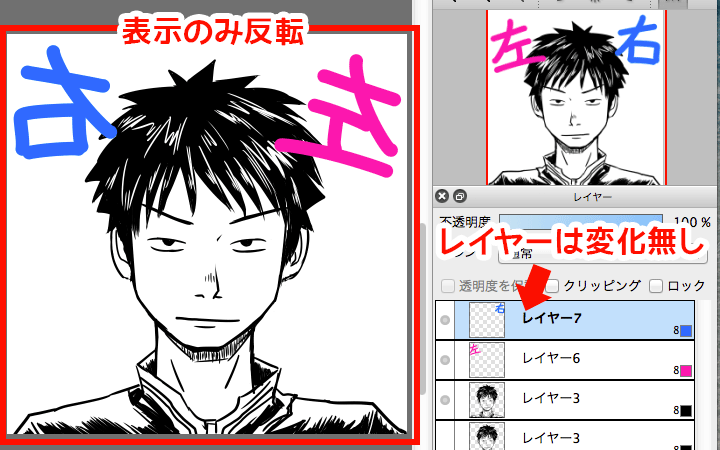
メニューバー「表示」>「左右反転」
表示されている画像全てを左右反転しますが、あくまで表示上の左右反転なのでデータに影響はありません。レイヤーのサムネイルはそのままですね。

データを左右反転したい場合は「編集」か「レイヤー」から、イラストのチェックをしたいだけであれば「表示」もしくはナビゲーターウィンドウから左右反転をしましょう。
「左右反転」を使ってデッサン崩れを簡単にチェックできます。コチラの記事をご覧ください。


