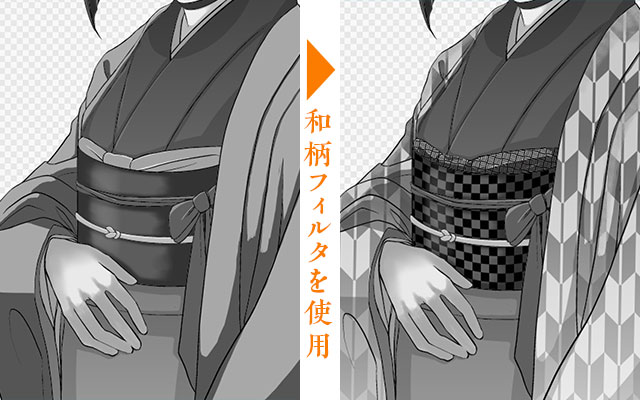
和柄フィルターを使ってみよう
和柄とは、五穀豊穣、家内安全など様々な願いを込められてつくられている日本古来からの伝統模様です。 最近では、アニメやイラストの衣装や背景にも使用されていることから和柄を身近に感じる方もいるのではないでしょうか?
一から作るのは難しそうですが、FireAlpacaでは「和柄フィルター」があり、このフィルターを使うと誰でも簡単に和柄表現をイラストに取り入れることができます。

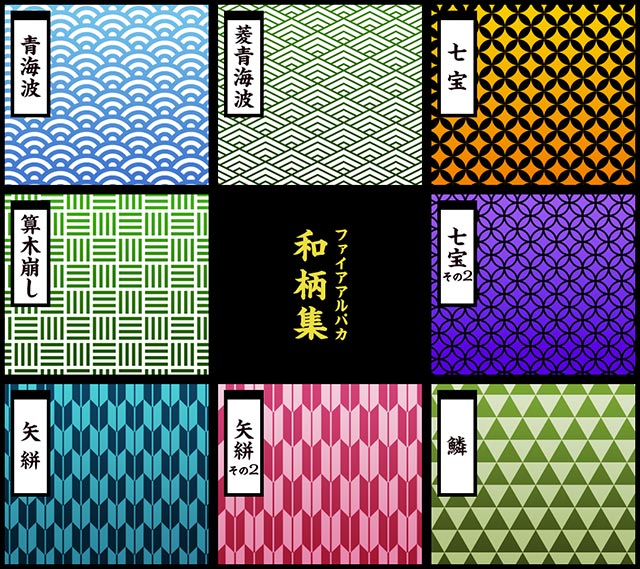
和柄フィルタの種類
FireAlpacaの和柄フィルターには17種類の柄があります。


和柄フィルタの使い方
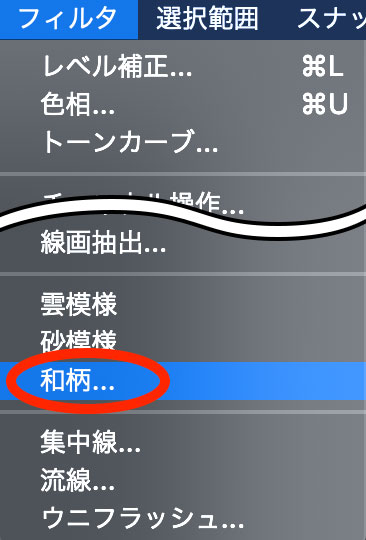
1.上のメニューバーにある「フィルタ」から「和柄...」を選択。

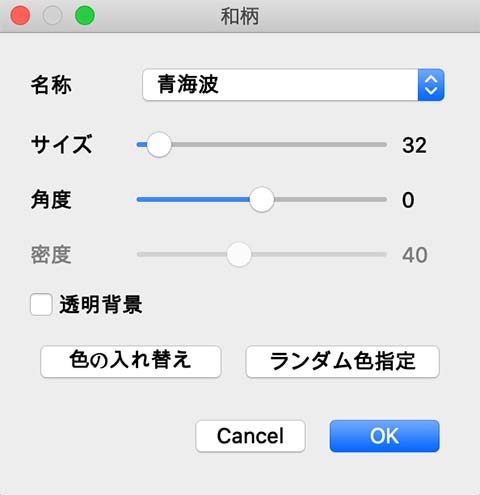
2.「和柄...」を選択するとダイアログが表示されます。

和柄フィルターのオプション
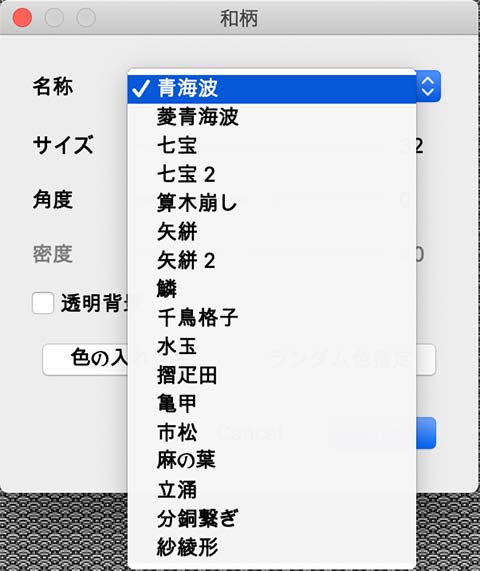
「名称」
全17種類の中から好きな和柄を選択できます。

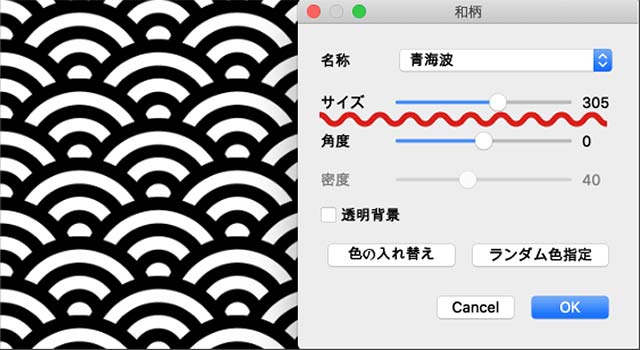
「サイズ」
和柄の大きさを調整できます。

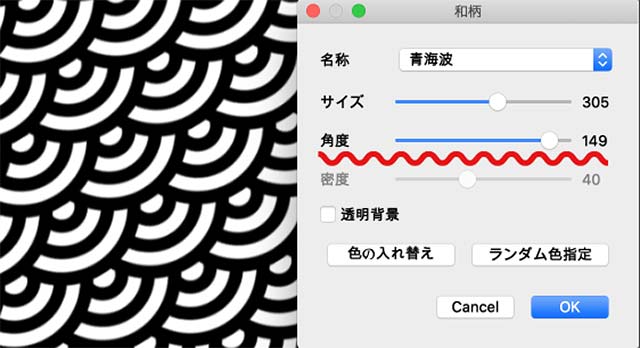
「角度」
和柄の傾きの調整ができます。

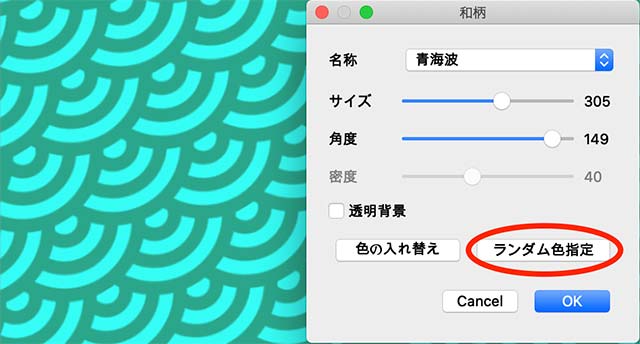
「ランダム色指定」
クリックするとランダムで色がつきます。好きな色味になるまでクリックしましょう。

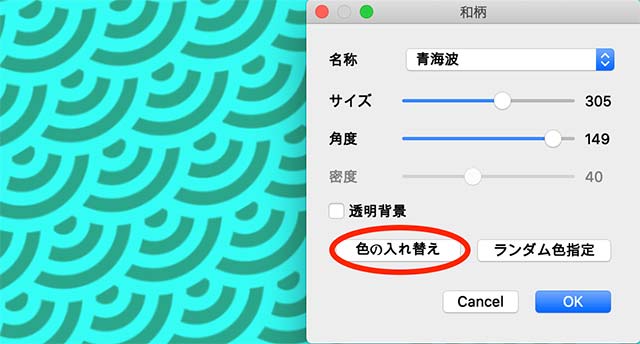
「色の入れ替え」
色を入れ替えることができます。

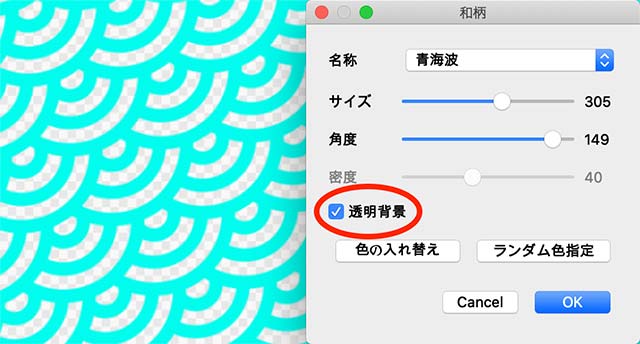
「透明背景色」
チェックを入れると和柄の背景の色を透明化することができます。

イラストに和柄フィルタを使ってみよう
それでは実際にイラストに和柄を使ってみましょう。今回は羽織に和柄を適用させます。

色々なやり方がありますが、代表的な方法を紹介します。
クリッピングを使う
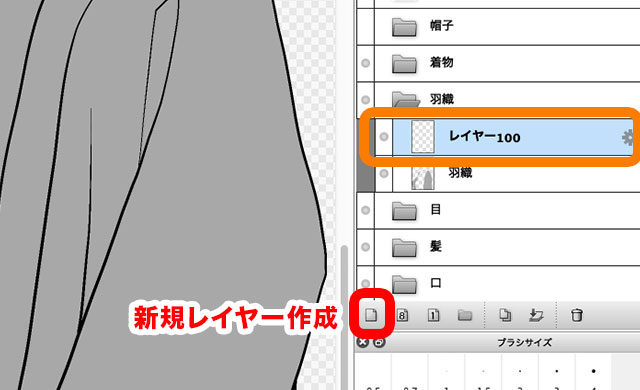
1.羽織を塗りつぶしたレイヤーの上に新規レイヤーを作成

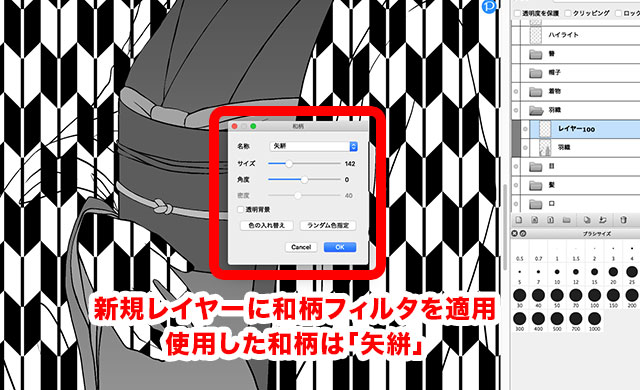
2.新規レイヤーに和柄フィルターを適用

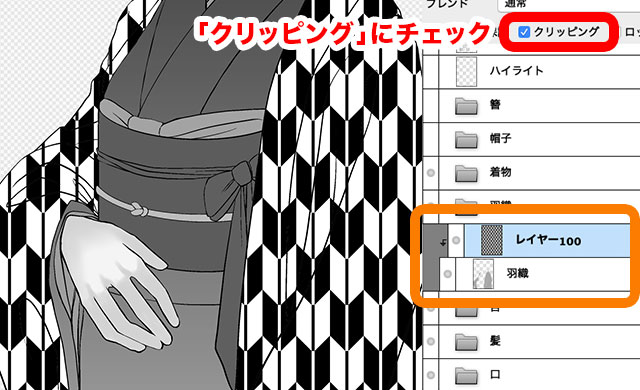
3.「クリッピング」にチェックを入れる

選択範囲を使う
1.羽織を塗りつぶしたレイヤーの選択範囲をとる
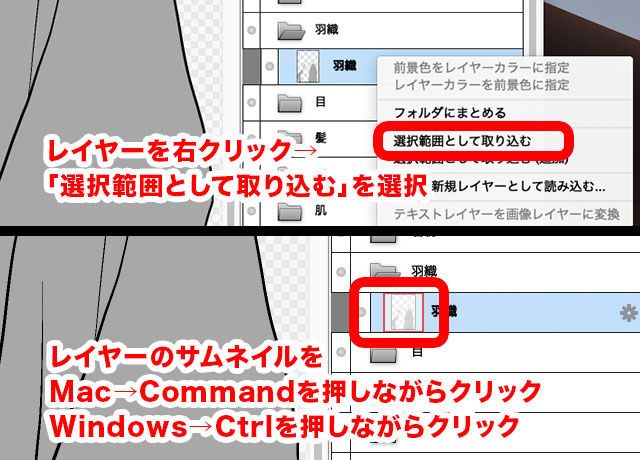
-羽織レイヤーを右クリックして「選択範囲として取り込む」を選択
-羽織レイヤーのサムネイルを【Mac:Command】【Windows:Ctrl】を押しながらクリック

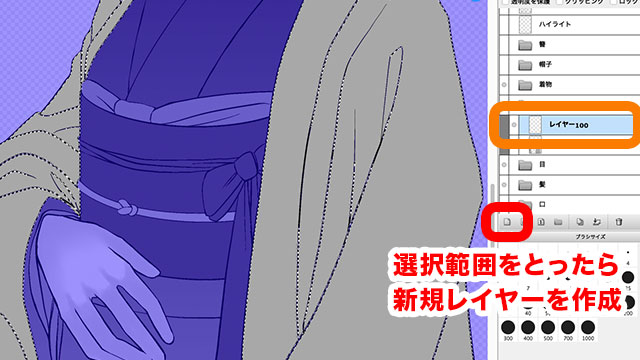
2.選択範囲をとったら新規レイヤーを作成

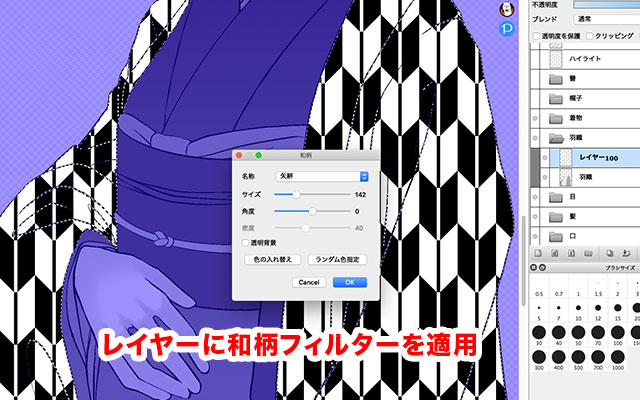
3.和柄フィルタを適用

和柄レイヤーを調整
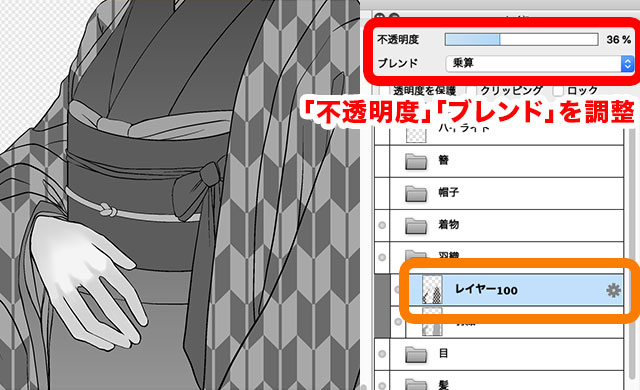
該当箇所に和柄レイヤーを適用したら「ブレンド」や「不透明度」を調整して上手くイラストに馴染ませましょう。

影やハイライトなど描き込みをしたイラストがこちら。皆さんもぜひ和柄フィルターを使ってみてください!



