【FF15】FF15の料理風の画像を作ろう【飯コラ】
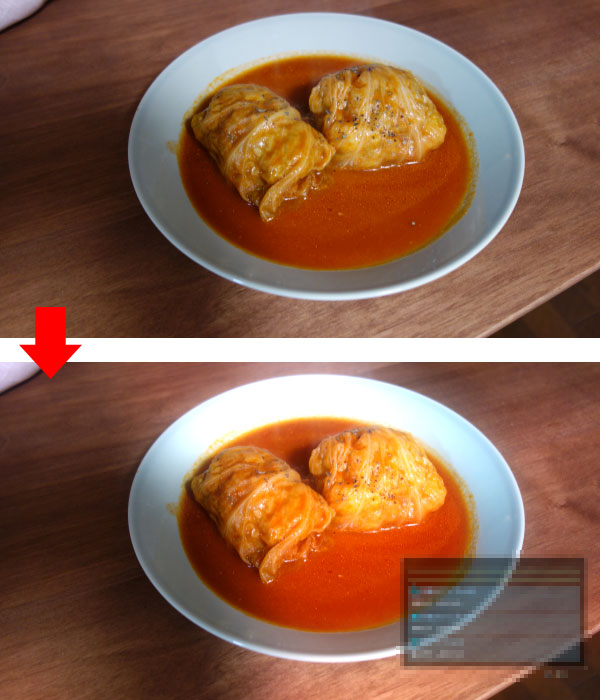
今話題 (2016年12月) の FF15 風の飯コラ画像。もちろん FireAlpaca でも作れます。手元のご飯画像を FF15 風にしてみましょう!
用意したテンプレートを開き、別名で保存します (MDP形式で)。

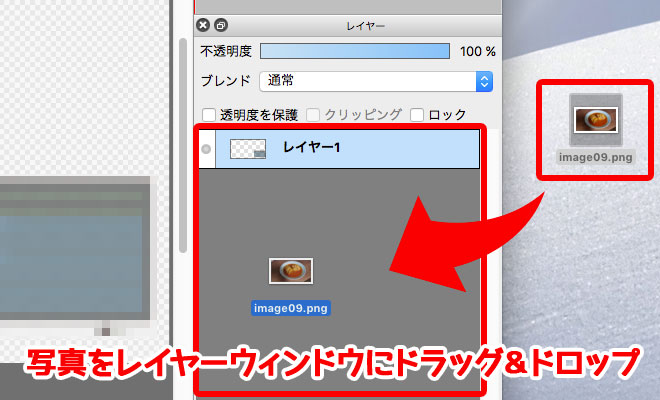
料理写真をテンプレートに貼り付けます。(デスクトップやエクスプローラ・Finder などから) 料理の画像ファイルをレイヤーウィンドウにドラッグ&ドロップします。

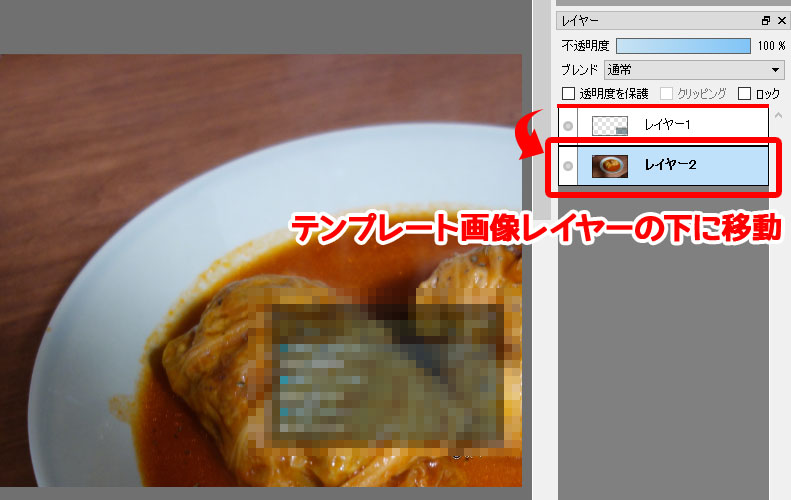
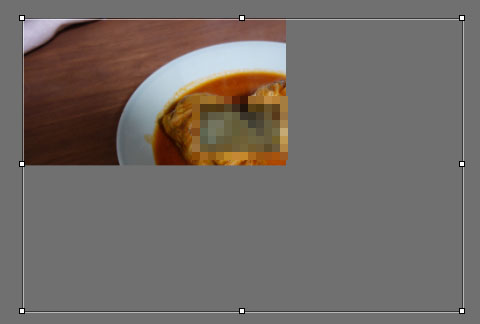
料理画像レイヤーを下にドラッグして、テンプレート画像レイヤーの下に移動させます。

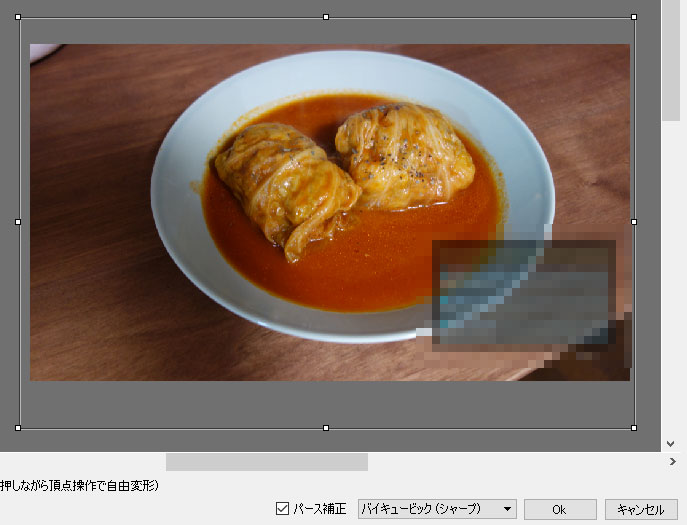
料理レイヤーをキャンバスを覆うように、変形機能 (Ctrl+T) で変形させます。


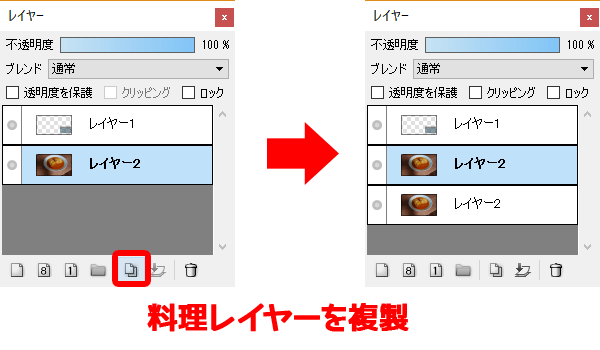
料理レイヤーを複製します。レイヤーが三枚になりました。

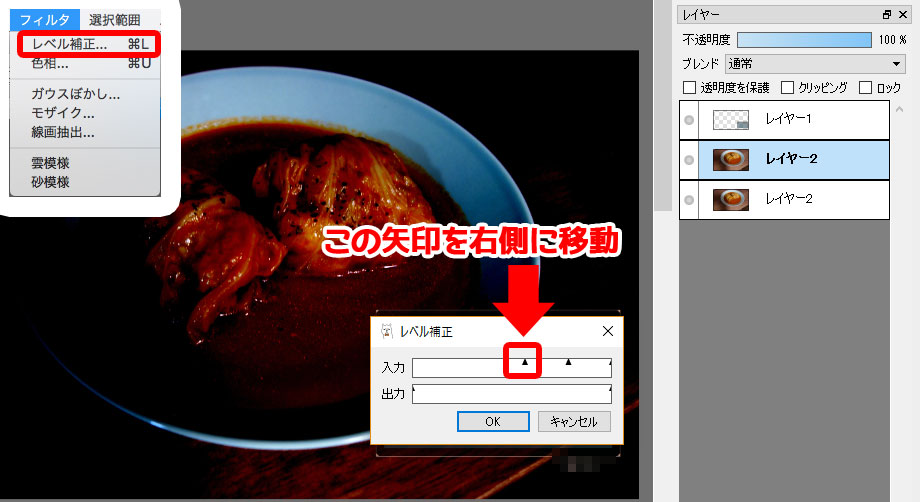
複製した料理レイヤーのハイライト部分を抽出します (画像の明るい部分だけを抜き出します)。フィルタメニューからレベル補正を選んでください。「入力」 の一番左の→をつまんで、右側にもっていきます。画像の明るい部分だけが強調されました。

ハイライトを抽出した料理レイヤーのレイヤーのブレンドモードを加算・発光に変更します。加算・発光モードは明るい部分だけが強調されるので、先ほど抽出した部分だけが変化します。
このままだと、ギラついて不自然な感じですね。

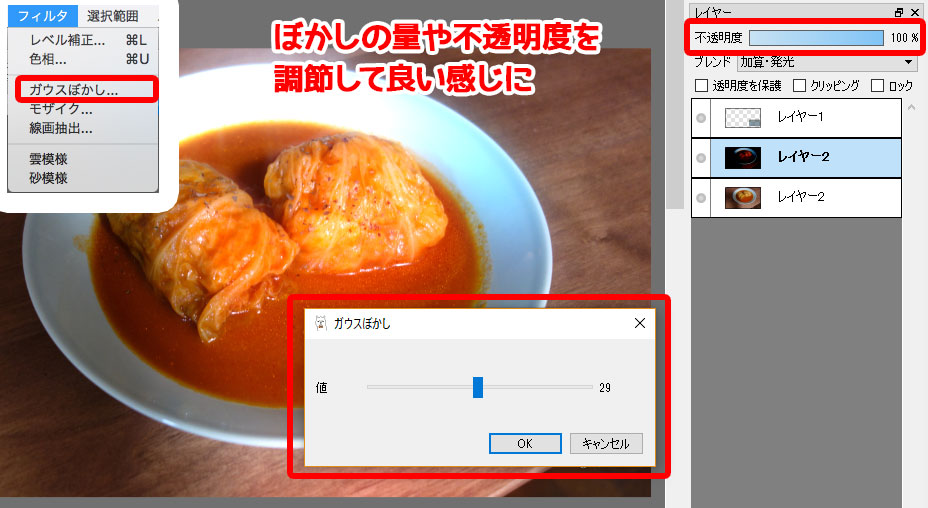
最後に、フィルタメニューのガウスぼかしで光をぼかします。なんということでしょう、ギラついた感じが緩和され、自然な光が料理を包むようになりました。必要に応じて、(わざとらしくならない程度に) 加算・発光レイヤーの不透明度を調整してください。

完成しました!