コマ割りのやり方
10秒でコマ割りができるといっても、流石にFireAlpacaを起動して10秒でコマ割りが完了するわけではありません。あらかじめ原稿を用意しておく必要があります。
(1) 普通のキャンバスでコマを割る
「ファイル」メニューの「新規作成」から、好きなサイズのキャンバスを新規作成しましょう。とりあえず、横 2000 px、縦 3000 px のキャンバスを作成してみました。
さて、ここから10秒でコマ割りをしてみましょう。
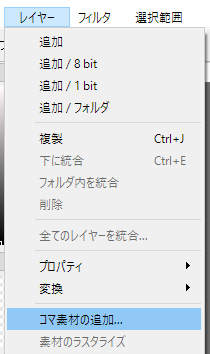
「レイヤー」メニューから、「コマ素材の追加」 を選択します。ここまで2秒。

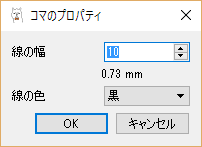
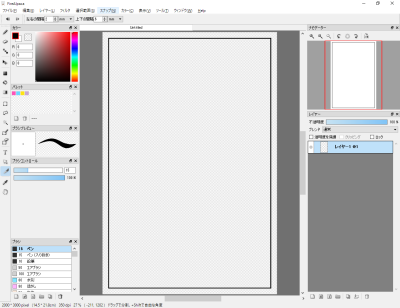
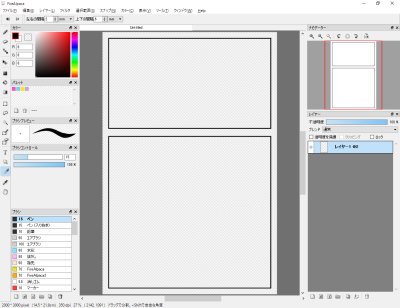
「コマプロパティ」 というダイアログが表示されるので、(必要なら線の幅を指定して) OKボタンを押します。キャンバス中央にコマらしきものが追加されるはずです。ここまで4秒。


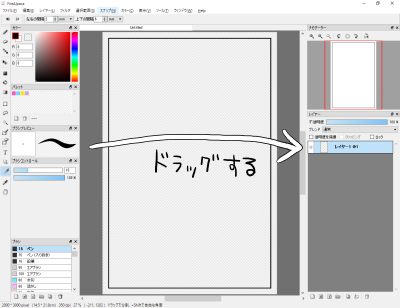
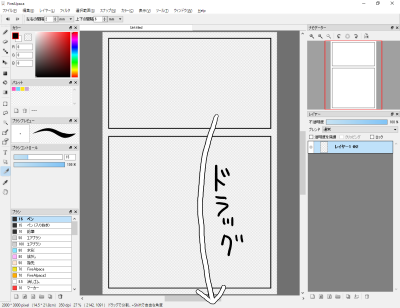
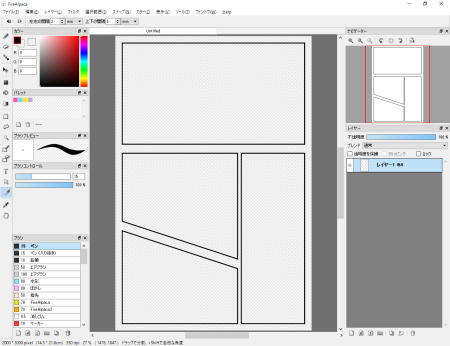
ツールが「分割ツール」 に自動的に切り替わっていますので、コマを中心で分割するように、キャンバスを横方向にドラッグ操作してみましょう。ここまで6秒。


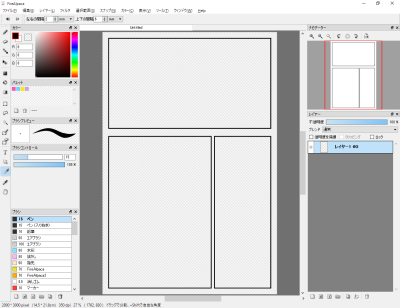
今度は縦方向にドラッグしてみます。ここまで8秒。


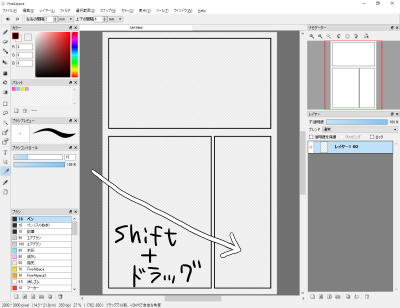
先ほどの二つのコマは、水平・垂直にピッタリと分割された、長方形のコマでした。斜めにコマ割りをするには、「Shift キー」 を押しながらドラッグしてください。ここまで10秒。


以上、10秒コマ割りでした!
(2) 漫画原稿用のキャンバスでコマを割る
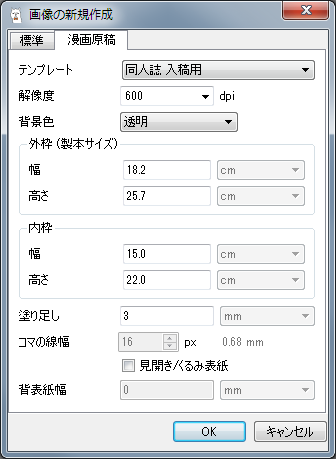
「ファイル」メニューの「新規作成」から、「漫画原稿」タブを選択し、テンプレートから 「同人誌 入稿用」を選択します。テンプレートの種類を選択すると、下の「幅」「高さ」などのエディットボックスに値がセットされます。

OKボタンを押し、ドキュメントが新規作成されました。

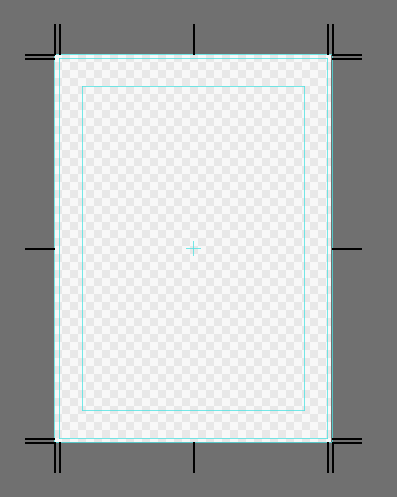
通常のキャンバスとは見た目の違うキャンバスが現れました。これは、漫画原稿の作画に便利なテンプレートを表示したキャンバスになります。水色の枠線が二つありますね。
内側の枠が、内枠と呼ばれるものです。行儀良く漫画を描きたい場合の、コマのガイドとなります。
外側の枠は、外枠と呼ばれるものです。これは用紙のサイズを記したガイドです。
さて、外枠の外に、更に描き込める領域がありますね。そんな 「紙の外」 の領域に意味があるのでしょうか? 雑誌や同人誌は、印刷所で印刷される際に、本のサイズより大きなサイズの紙に印刷されます。その後、本のサイズに裁断されるわけですが、その時に誤差が生じてしまう事があります。
もし、紙のサイズぴったりに絵を描いていると、裁断で誤差が出た際に (本のサイズより大きく裁断してしまった際に)、白い余白が生じてしまいます。そんな時の為に、外側に余分に絵を描いておきます。そのガイドがこのマージンです。例えばベタなら、この外枠まででなく、キャンバスの端まで塗りつぶしておきます。
(3) コマ素材の注意点
コマ素材は、レイヤー内のピクセル情報とは独立してキャンバスに合成されます。レイヤーが上下に二枚あったとすると、
- 1. 下のレイヤーのピクセル情報
- 2. 下のレイヤーのコマ素材
- 3.上のレイヤーのピクセル情報
- 4. 上のレイヤーのコマ素材
という順番で合成されます。つまり、単一のレイヤーでは、コマ素材の上にブラシや図形などの描画は行えません。コマ素材の上にピクセル描画を行いたい場合、上にレイヤーを作る必要があります。


